Crisis Communication in Higher Ed: Pepperdine’s Wildfire Response
See how Pepperdine University redefined crisis communication in higher ed by prioritizing safety, faith, and storytelling during the California wildfires.
Websites
Higher education websites are notorious for overwhelming users with way too much information. Horizontal scrolling is a promising solution to this common problem.
Each higher education website is as distinct as the college or university it represents.
Yet if there is one thing they all have in common, it’s the large amount of content they need to share with the user all at the same time.
Admissions, athletics, spiritual life, academics, about, financial aid, campus life, social clubs – the list of departments, programs, and ways to get involved is endless!
This creates a huge challenge for web design.
Where do you put all the information?
The most common answer to that question has been: Put it all further down the page.
Infinite scrolling has become a staple in higher education website design. Users simply keep scrolling down, usually with beautiful parallax effects and sweeping campus landscape pictures in the background.
And because most users are highly accustomed to scrolling through never-ending newsfeeds in their social media platforms, infinite scrolling works very well.
However, there is a problem with constant scrolling.
On the desktop layout of your site, you can fit a large amount of information onto the screen at one time. This means that users can scroll down through your homepage relatively quickly to see all the content.
But what happens when your website switches to the mobile layout?
The scrolling process gets longer and longer. Users have to flick their screens many more times to get to the same information they found on your desktop site.
And if you make prospective students look too hard for the information they need, they’re likely to leave your site.
Studies have shown that nearly 79% of students would remove a college from their list of considerations if they couldn’t find the information that they were looking for.
That’s a really big deal.
So how do you fit all the information you have into your mobile site without forcing the user to dive forever down the page?
While I can’t say it’s brand new to web design, horizontal scrolling has seen a definite rise in popularity on social media and media streaming services like Netflix.
In past years, horizontal scrolling has looked mainly like a photo slider.
Unfortunately, photo sliders and other kinds of horizontal navigation get a lot of complaints from web users, causing most web designers to avoid them.
Facebook has had a lot of success with its horizontal scrolling Facebook Ads, Stories, and “People You May Know” prompts.
Each of these horizontal scrolling sections allows the user to scroll in a different direction to see more of that kind of information.
If you want to see more stories, scroll to the right. If you want more ads, scroll right.
Instead of making me scroll even farther down to see all of one type of information, I’m given the opportunity to scroll horizontally. But if I don’t want to see more of it, I just keep scrolling down.
While this user design element isn’t as useful in the desktop layout, it really shines on mobile sites.
So how can you leverage horizontal scrolling to stand out and give your users a web experience they’ll love?
One of the first ways colleges and universities can use horizontal scrolling is to feature student, faculty, donor, and alumni stories.
Instead of scrolling down endlessly through a bunch of stories or quotes, consider creating a horizontal scrolling section of these personal testimonies of your education brand.
Prospective students and even their parents are very used to this kind of scrolling when browsing through stories on their social media platforms.
You can also use horizontal scrolling to let users browse through a large catalogue of academic programs, sports, or performing arts.
Design it so that users scroll vertically between the major categories like athletics, campus life, science, business, education, etc.
And then the user can scroll horizontally to go through the various programs within that category.
This breaks up the monotony of flicking down a hundred times as the user looks for the program they’re really interested in. And it keeps your pages at a reasonable length.
Maps don’t normally fit well on web pages. Users also want to interact with them.
They want to zoom in and out, and scroll horizontally as well as vertically as they explore where your campus is located compared to where they live.
Most embedded maps already feature horizontal scrolling by default, so you don’t have to worry too much about implementing this one.
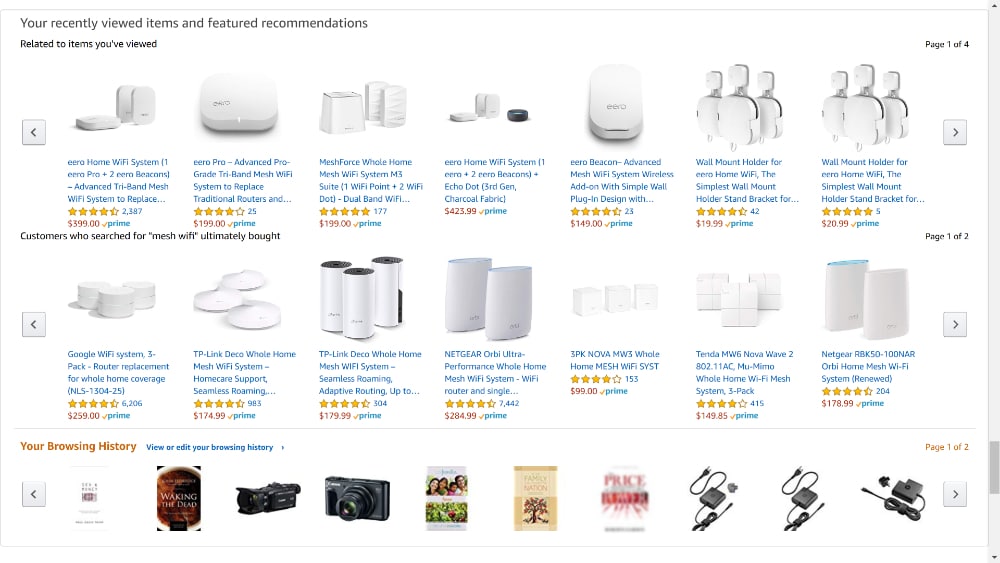
Have you ever browsed through Amazon looking for one thing, but then ended up buying two other things you weren’t planning on?
This happens to me most often through their “Related Items” horizontal scrolling feeds.

In the same way, you can use horizontal scrolling to entice prospective students to check out blog posts, white papers, and other content you’ve published without cluttering up your page.
There are some traps to avoid in using horizontal scrolling for your higher education website.
Keep in mind that you should never include primary information in a horizontal scrolling section. If it’s information your prospective student must see, include it in sections they will see as they scroll vertically.
Horizontal scrolling is best suited for secondary information that’s meant to offer the user more details, options, or related content.
Also, make sure that the user can see a small part of the next element in the horizontal scroll.
If they can’t see what’s coming, they’re likely to scroll down and skip the section all together. No one wants to waste their time browsing an unknown series of content.
Since more users are getting accustomed to using horizontal scrolling, now is a good time for education marketers to begin using it too!
If you avoid these potential trouble spots, horizontal scrolling can be a perfect solution for information overload on your education website.
If you want help navigating through the options and solutions for your education marketing challenges, contact us today!
Set yourself free from your shrinking marketing budget with my new ebook Marketing on a Shoestring Budget! This ebook is jammed with practical ways to produce high-quality marketing on the cheap.
Inside, I’ll show you proven marketing tactics like…
No hype. No pie in the sky. Just real solutions for getting the job done with the budget you’ve got.
Featured image by Kir Smyslov via Adobe Stock
Subscribe to The Higher Ed Marketer podcast today!